Zrób aplikację na smartfon
- Przygotowanie komputera i telefonu – Przed rozpoczęciem pracy z programem skonfigurujemy komputer i telefon. Pozwoli to uniknąć późniejszych przykrych niespodzianek, takich jak choćby niemożność zapisania projektu
- Aranżacja interfejsu przyszłej aplikacji – Korzystając z przeglądarki, nadamy kształt prostemu programowi, określając jego wygląd i planowane funkcje
- Modelowanie zachowań – Za pomocą edytora bloków ożywimy aplikację, budując z gotowych klocków powiązania zdarzeń z reakcjami systemu
- Weryfikacja działania algorytmów – W przetestowaniu programu pomoże wbudowany emulator smartfonu lub opcja połączenia App Inventora z fizycznym urządzeniem
- Instalacja w telefonie – Jednym kliknięciem zapiszemy gotową aplikację na komputerze, załadujemy ją bezpośrednio do telefonu bądź stworzymy kod QR, za którego pomocą ściągniemy aplikację z sieci

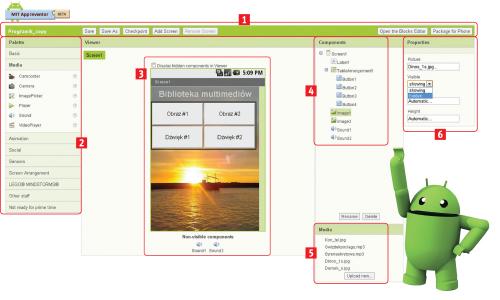
2. Paleta komponentów – zawiera przejrzyście pogrupowany przybornik komponentów interfejsu użytkownika z wbudowanym systemem podpowiedzi. Lista dostępnych elementów jest długa i obejmuje między innymi: przyciski, obrazki, animacje, etykiety, dotykowe panele czy funkcje pozwalające zarządzać kamerą i odtwarzaczem multimedialnym. Znajdziesz tu nawet opcje służące do sterowania sensorami LEGO Mindstorm za pośrednictwem smartfonu.
3. Obszar roboczy znajdujący się w centrum okna programu to w istocie podgląd tworzonej aplikacji i przewidywanego ułożenia poszczególnych komponentów na ekranie graficznej reprezentacji ekranu telefonu.
4. Komponenty – tutaj wyświetlana jest lista wszystkich użytych w tworzonym projekcie komponentów.
5. Media – pozwala na zarządzanie treściami multimedialnymi (filmami, zdjęciami, muzyką, dźwiękami) załadowanymi do tworzonej aplikacji.
6. Lista właściwości – pole grupujące najważniejsze cechy poszczególnych elementów projektów. To tu dostosowujesz wygląd i inne parametry każdego z użytych w projekcie komponentów do własnych preferencji.






