Web Designer - jak zrobić stronę WWW bez znajomości HTML

 Web Designer to wizualny edytor, który pozwala projektować strony WWW bez znajomości języka HTML. Umożliwia on utworzenie witryny od zera lub skorzystanie z jednego z dostępnych szablonów. Modyfikować możesz wygląd i działanie wszystkich elementów strony: menu nawigacyjnego, nagłówków, przycisków i pól tekstowych.
Gdy utworzysz już strukturę witryny (może się ona składać z 10 podstron), wystarczy dostosować wygląd i działanie elementów nawigacyjnych, uzupełnić treść stron, dodać ilustracje i przesłać gotowe pliki na wybrany serwer, korzystając z wbudowanego w klienta FTP – wszystko to bez konieczności używania narzędzi dodatkowych. Pełna wersja Silver umożliwia też umieszczenie strony WWW na darmowym serwerze MAGIX Online World oraz jej natychmiastową publikację w sieci.
Web Designer to wizualny edytor, który pozwala projektować strony WWW bez znajomości języka HTML. Umożliwia on utworzenie witryny od zera lub skorzystanie z jednego z dostępnych szablonów. Modyfikować możesz wygląd i działanie wszystkich elementów strony: menu nawigacyjnego, nagłówków, przycisków i pól tekstowych.
Gdy utworzysz już strukturę witryny (może się ona składać z 10 podstron), wystarczy dostosować wygląd i działanie elementów nawigacyjnych, uzupełnić treść stron, dodać ilustracje i przesłać gotowe pliki na wybrany serwer, korzystając z wbudowanego w klienta FTP – wszystko to bez konieczności używania narzędzi dodatkowych. Pełna wersja Silver umożliwia też umieszczenie strony WWW na darmowym serwerze MAGIX Online World oraz jej natychmiastową publikację w sieci.

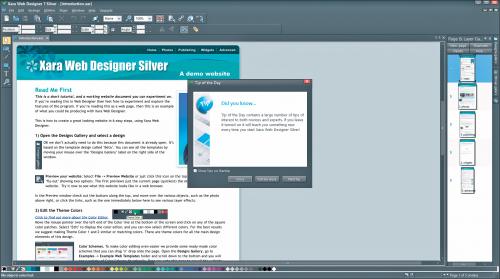
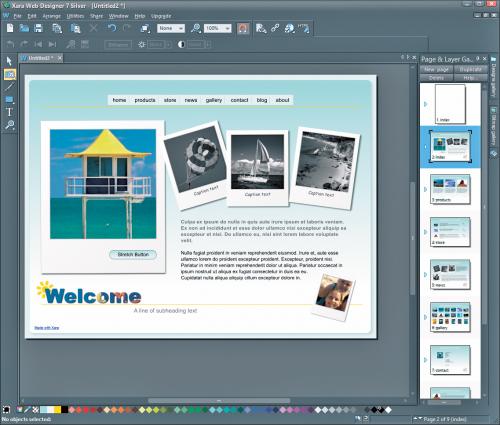
Po uruchomieniu w oknie Tip of the Day odznacz pole Show Tips on StartUp i kliknij Close. Następnie zamknij domyślnie wyświetlony szablon ikoną X widoczną na jego zakładce. W oknie głównym kliknij przycisk New document widoczny na górnym pasku narzędziowym.


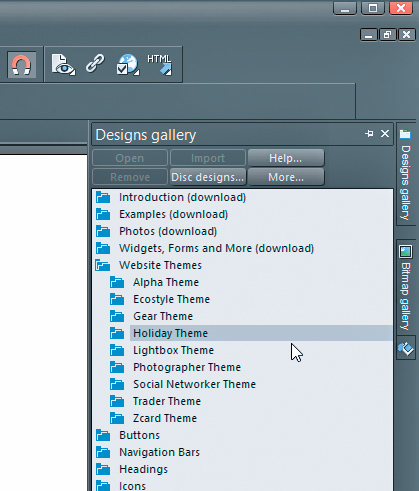
Najedź kursorem myszy na zakładkę Designs gallry widoczną przy prawej krawędzi okna. Wysunie się panel Designs gallry – rozwiń grupę Website Themes i dwukrotnym kliknięciem wybierz jeden z szablonów graficznych, np. Holiday Theme.


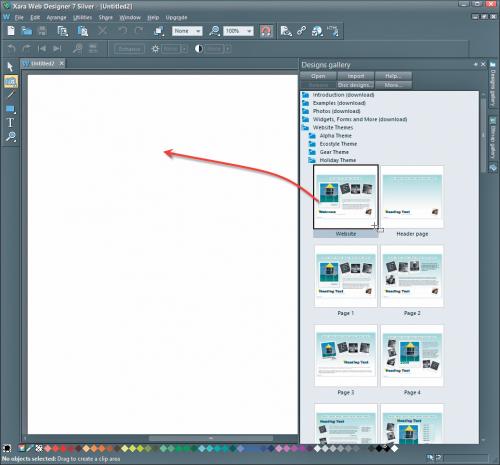
Złap pierwszą miniaturę szablonu i przeciągnij ją w obszar edycji. Wyświetli się strona. Teraz możesz modyfikować jej treść, przestawiać i zmieniać elementy graficzne itd. Każdy element graficzny bądź tekstowy załadowanego szablonu możesz usunąć – wystarczy zaznaczyć go i nacisnąć klawisz Delete.



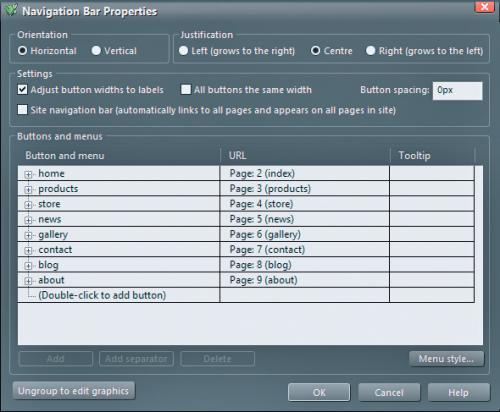
Aby rozpocząć edycję menu nawigacyjnego, wybierz z lewego zasobnika narzędzie Select tool i kliknij dwukrotnie myszką na menu nawigacyjnym. Wywołasz okno Navigation Bar Properties.


W oknie tym możesz modyfikować wygląd i działanie nawigacji: w sekcji Orientation możesz zmienić orientację paska (pion Vertical lub poziom Horizontal), a w sekcji Justification wyrównywanie (do lewej Left, do środka Centre, do prawej Right).


W sekcji Settings możesz użyć opcji: Adjust button widths to tabels – dostosowuje długość przycisku do wpisanego tekstu, All buttons the same widt – sprawia, że przyciski będą tej samej długości, Button spacing – pozwala ustalić odstępy między przyciskami. Opcja: Site navigation bar... sprawia, że przyciski na pasku nawigacji będą automatycznie odnosić się do wszystkich podstron witryny a sam pasek będzie widoczny na każdej z nich.

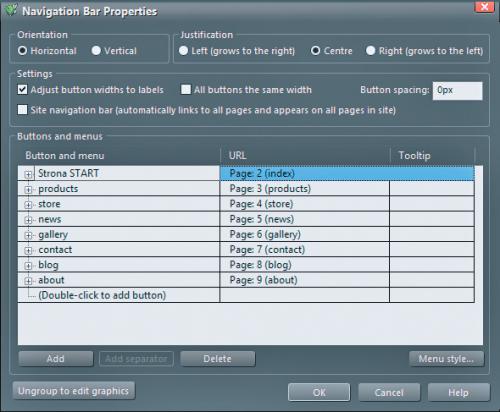
W sekcji Buttons and menus widoczna jest tabelka, a w niej wszystkie elementy paska nawigacyjnego. W kolumnie Button and menu widoczne są oryginalne nazwy poszczególnych przycisków. Gdy klikniesz jedną z nich, np. home, zostanie ona podświetlona, a ty będziesz mógł za pomocy klawiatury wpisać nową nazwę, np. Strona START.


W kolumnie URL widoczne są odnośniki, do których prowadzą poszczególne przyciski. Jeśli chcesz zmienić odnośnik, kliknij go, a wyświetli się kolejne okno – Web Properties. Zmodyfikujesz w nim wszystkie parametry wybranego odnośnika. W opisany powyżej sposób zmodyfikuj wszystkie elementy menu nawigacyjnego. Gdy zakończysz pracę, kliknij przycisk OK.







