Web Designer - jak zrobić stronę WWW bez znajomości HTML

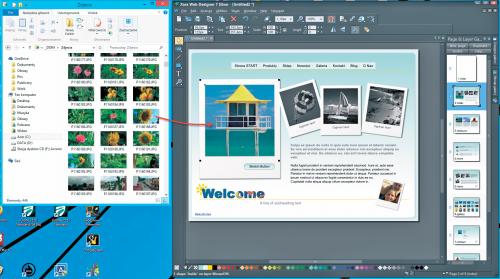
Aby zamienić istniejący element graficzny, np. zdjęcie, na inny, odszukaj jego miniaturę w eksploratorze Windows i techniką drag and drop umieść ją w obszarze zdjęcia, które chcesz podmienić, np.:


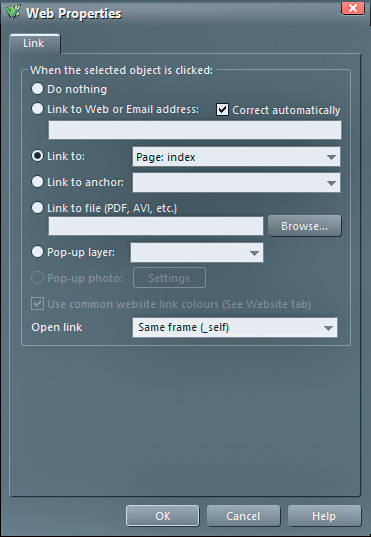
Aby zmienić lub dodać odnośnik do obiektu na stronie (np. tekstu, grafiki), zaznacz obiekt myszką, a następnie kliknij przycisk Link properties widoczny na górnym pasku narzędziowym. Wywołasz w ten sposób okno Web Properties w którym dodasz lub zmodyfikujesz wszystkie parametry odnośnika.


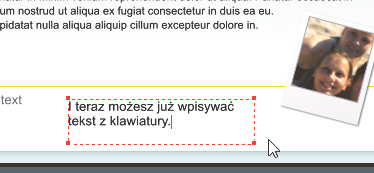
Aby dodać do strony pole tekstowe, wybierz z lewego zasobnika narzędzie Text tool. Następnie przejdź do obszaru edycji i wyznacz obszar nowego pola tekstowego. Po wyznaczeniu obszaru możesz wpisać w nim tekst.


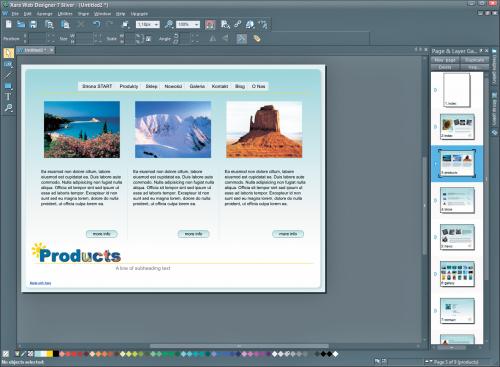
Gdy zakończysz edycję strony pierwszej, przejdź do prawego panelu Page&Layer.... Wybierz w nim miniaturę kolejnej podstrony do edycji, np. 3.products. Elementy stałe, np. menu, zmieniane są jednocześnie na wszystkich podstronach.


Wszystkie elementy graficzne wykorzystane na stronach witryny znajdziesz, wysuwając boczny panel Bitmap gallery.

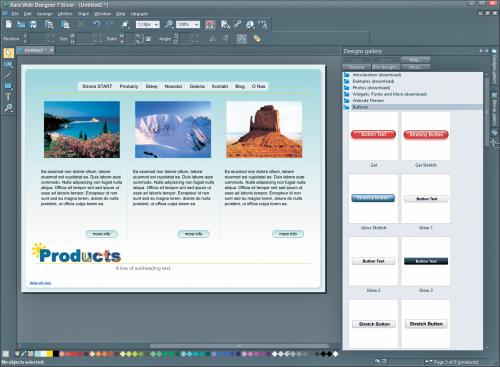
Korzystając z panelu Designs gallery, możesz wstawiać na strony gotowe obiekty graficzne należące do kilku kategorii, tj. przyciski (Buttons), elementy nawigacji menu (Navigation Bars), nagłówki (Headings), ikony (Icons), zdjęcia (Photo), kształty (Shapes) i pola tekstowe (Text Panels).


Zasobnik narzędziowy widoczny w lewej części interfejsu pozwala ponadto rysować linie proste oraz kształty (prostokąty, elipsy). Lupa pozwala powiększać edytowany fragment strony.


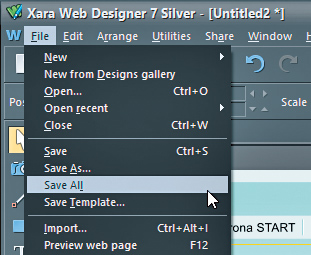
Gdy wszystkie elementy stron będą już gotowe, należy cały projekt zapisać na dysku. Umożliwi to dalszą jego edycję i uaktualnianie w przyszłości. W tym celu z menu File wybierz opcję Save All, nadaj plikowi nazwę i kliknij przycisk Zapisz.